
Bhuku
Bhuku is a mobile app for people who love to read books. Their goal is to provide the users with an easy to use app which allows them to keep track of their books and reading progress, create a customized list of books and browse the store for thousands of books.

PROJECT OVERVIEW
Challenges : Bhuku wants to keep the users engaged by sending notifications, tracking their reading progress, keeping track of what the users read, want to read, more importantly give a more user-centric approach to the app and make it delightful for the readers.
High-Level Goal:
Design a mobile app
Develop a strong branding
DESIGN THINKING PROCESS

RESEARCH
Before starting off with the research, I outlined a detailed research plan including the main goals, assumptions, research questions, methods of research and timeline, in order to focus on achieving the goals of the research. My intention was to gather as much data as possible.
Deliverables: Market Research | Competitive Analysis | User Interview I Empathy Map I Persona
Market Research


Provisional Personas
I then created provisional personas to summarize the data gathered from market research based on key demographics, behavioral patterns and highlight pain points of ebook readers.

Competitive Analysis
Like every other brand, bhuku definitely benefited from a regular competitive analysis. By performing competitive analysis, I was able to identify the gaps in the market, uncover market trends and pave the way for opportunities.

User Interviews
Moving on to the primary research, I prepared an interview guide with open-ended questions before recruiting participants for the interview. This interview was mainly focused on discovering the needs, wants, motivations and frustrations of readers. I recruited 5 participants (3 male and 2 female) between the age of 25-34yrs old. They were asked to share their experience with reading (ebook/print) book, habits and reading process. At the end of the interviews, I was able to obtain qualitative data which helped me to gain a deeper understanding of user expectations when it comes to reading an ebook and also to validate my initial assumptions.

Empathy Mapping
With all the data gathered during user interview, I created an empathy map and clustered similar patterns together which led me to uncover insights and later define user needs.
Insights
Users feel nostalgic towards print books.
Keeping track of books, they read encourages users to read more.
Most users do not feel motivated to finish reading their ebook.
Needs
Users need to feel that the experience with reading eBook is close to reading print book.
Users need to be able to keep track of books they read.
Users need to have their own reading challenges.
User Persona
Based on empathy mapping and data collected through research, I then created an engaging persona. User persona kept my focus on the users and their needs, as the main perspective of persona was to examine the emotions of users and their psychology.

DEFINE & IDEATE
Once the research phase was completed, I stepped into define & ideate phase with all of the data from primary and secondary research to analyze them and synthesize goals and point of view statements, in order to define the core problem identified so far, while focusing on defining the problem statements in a human-centered manner.
Deliverables: POV Statements & HMW Questions | Brainstorming | Business & User Goals I Feature Roadmap I Sitemap I User Flow I Task Flow I Sketches
POV Statements & HMW Questions
Combining three elements User, need and insight further lead me to define a point of view statement and “how might we” questions to bring me to the next step of the process. Here, I presented with the point of view statements and how might we questions.

Brainstorming
I started to brainstorm possible ideas to “how might we” questions through mind-mapping technique and took note of as many possible solutions as I could within a time period.

Project Goals
Mapped out business goals, user goals and the mutual goals between the business and the user.

Feature Roadmap & Sitemap
To prioritize the key features of Bhuku app, I then created roadmap using Airtable which includes the goals, effort and priority for each feature. After prioritizing the features based on the importance to business and user goals, I moved on to the information architecture of the Bhuku app. This map shows the pre-plan of screens, sub-screen and features that will be later implemented into bhuku app.


Task Flow
These task flow depicts the path a user would take to make use of a particular feature. Here, I outlined two task flows that a user would take to keep track of books and setting up reading goal.
User Flow
The user flow depicts different paths that a user would take to complete each tasks on bhuku app.

Sketches
At this point, I had a clear picture on the overall flow of the app. I started sketching out ideas to generate possible solution. I also referred to competitors’ reading app to get an overall idea, in order to create a simple and intuitive design. Here, you can see that I sketched out the key screens and sub-screens.

PROTOTYPE & TESTING
After sketching out some ideas, I started building mid-fidelity wireframes and prototype using Figma. Once the prototype was ready, a usability testing was conducted with the users to identify further problems.
Deliverables: Mid-Fidelity Wireframes & Prototype I Usability Testing I Affinity Mapping
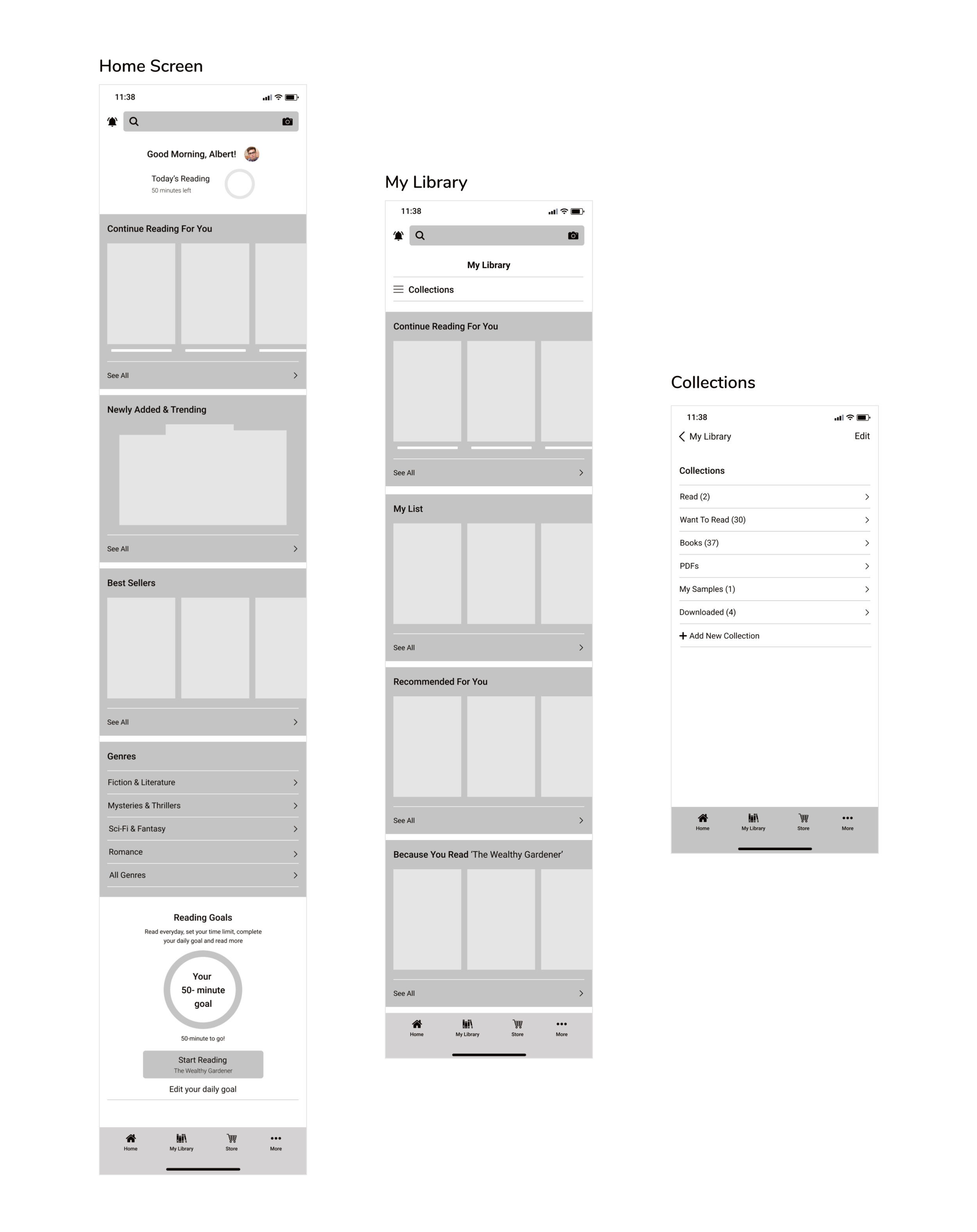
Mid-Fidelity Wireframes
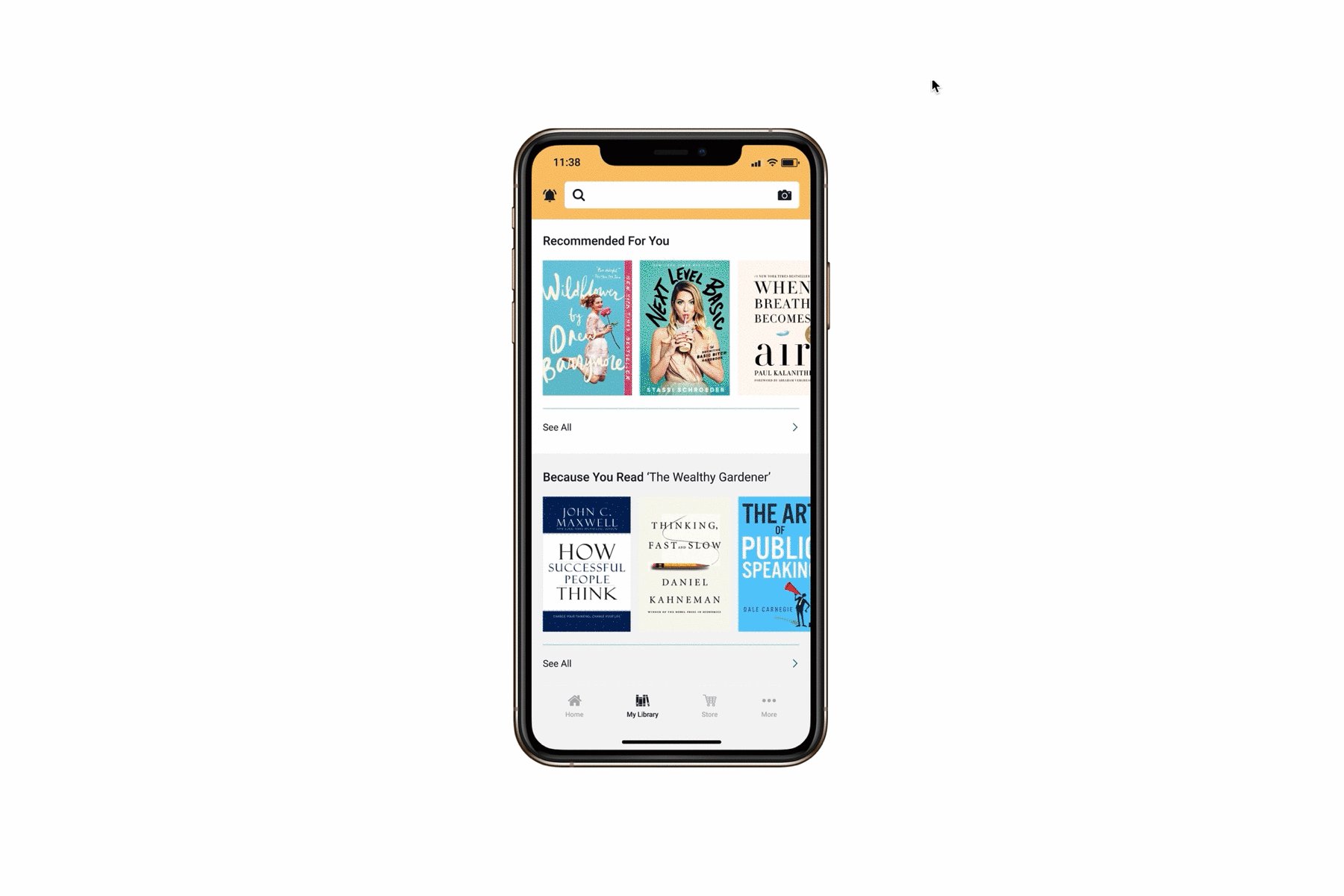
Upon arriving at the home screen, the user is presented with the progress in their daily reading goal, search bar with scanner and notifications. The user can scrolls down to see different sections, genres and set reading goals. ‘Continue reading’ allows users to pick up reading from where they left. Bhuku app notifies users of any new releases and also provides a separate section to display newly added books.

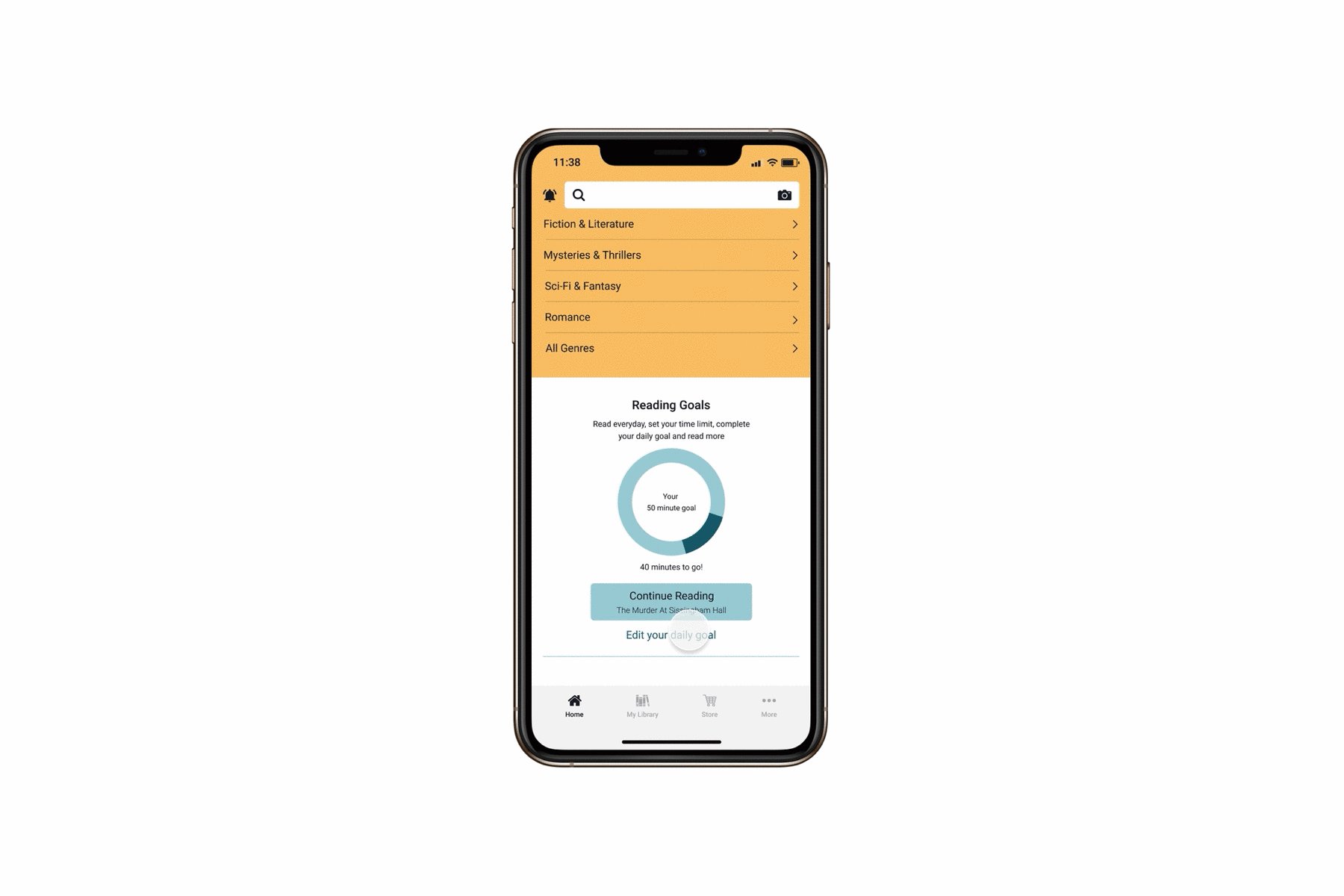
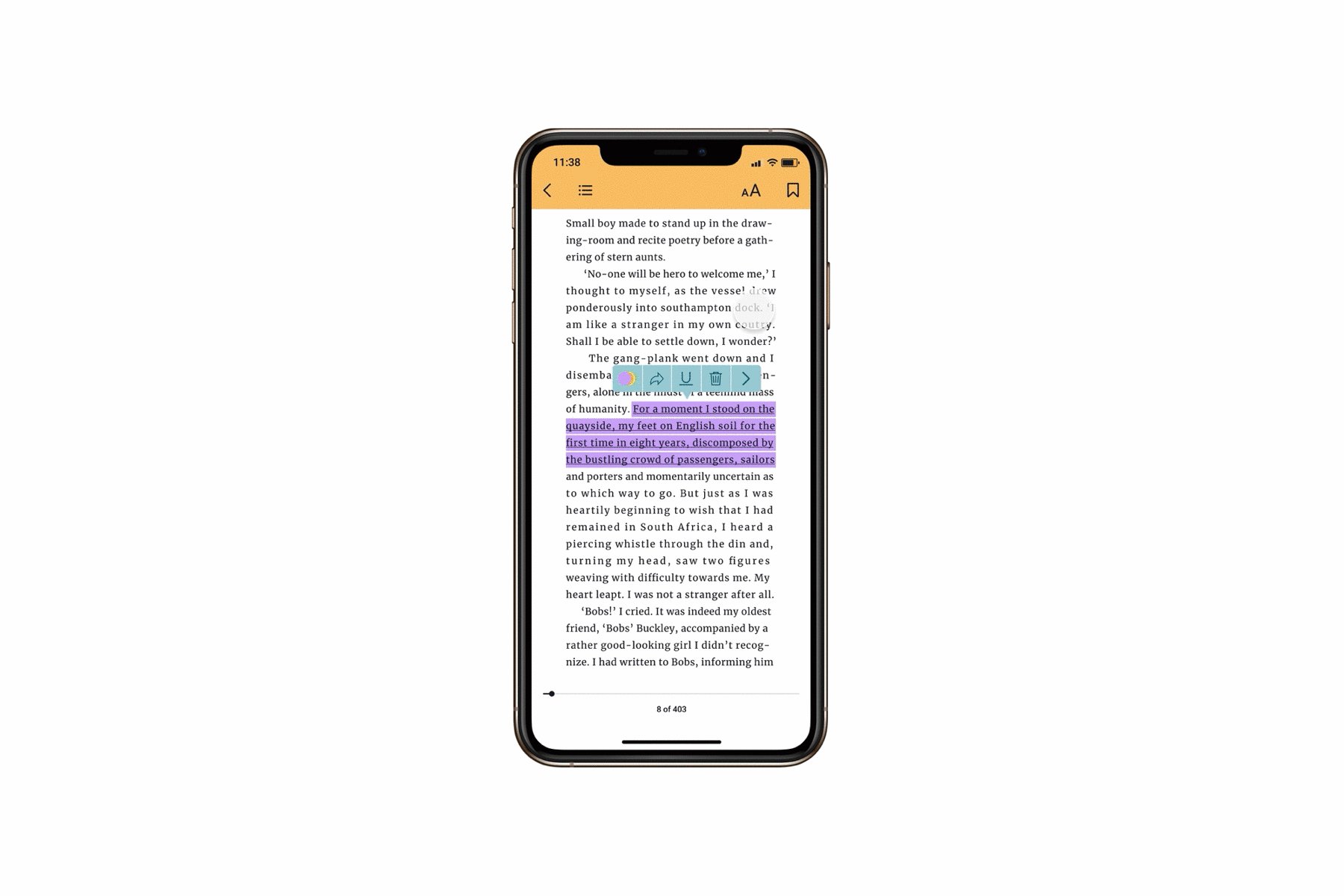
When the user clicks on edit reading goal, it directs them to reading goal screen where they can adjust their daily reading time. It also provides with time left to complete your goal. While reading a book, user can perform different actions like highlight, underline, adjust font size, brightness, take notes, share notes with friends, etc. They can also choose to change typeface and background color according to their preferences.

Usability Testing
In advance to conducting a usability testing, I outlined a testing plan consisting of three different tasks with a scenario each. I recruited 5 participants (3 male and 2 female) between the age of 25-34 yrs old. All of the participants were ebook users and was able to navigate through the app easily to complete the tasks without any error.
To my surprised, the participants were able to quickly complete the tasks without any second thoughts. However, I identified few problems the users where facing while completing each tasks. I took note of all the findings from usability testing and put together an affinity map, in order to find similar patterns to develop insights which helped me to come up with design recommendations.

ITERATIONS & HANDOFF
After gathering the insights from affinity map, I started working on design recommendations which was later implemented into the design. Several revisions were made to the design in order to provide a better experience for the users by using known design patterns.
Deliverables: Updated Mid-Fidelity Wireframes & Prototype I UI Kit | High-Fidelity Prototype
Iterations
Based on the insights gathered, I worked on design recommendations and implemented those changes into the mid-fidelity wireframes.



UI Kit
I then started to put together a UI kit before moving on to high-fidelity version. Bhuku’s has a strong branding which is aesthetically pleasing and intended to make the users feel as though they are reading a printed book. The brand colors gives the users more relaxed, natural and nostalgic feelings. Overall, the brand logo, colors and typeface makes a memorable impression on the users.

High-Fidelity Wireframes & Prototype
The results of my first iterations are shown below, I wanted to deliver a slight feel of library with more relaxed feeling to the users, but it turns out the users felt that the color used were dull. Therefore, I had to work on more iterations. I got some honest and valuable feedback from the users which helped me to move forward with my high-fidelity prototype design for bhuku.

After several revisions, I was finally able to provide some depth and stability to my design with the use of different colors. I wanted users to feel energetic, optimism and freshness while browsing through the app. The shades of blue is used throughout the app to ensure that the users have a calming effect on them while reading. Bhuku aims to provide the users with a pleasant and memorable experience.



Next Steps
Choose a redlining tool and hand over the completed prototype to a team of developers. Continue to perform as many testing and iteration as possible to improvise the design. Further, continue to determine any new feature that can be implemented into the app.
Takeaways
Looking back at the initial steps and the sketches, I feel happy about the progress. I followed design thinking process which kept me from distractions. The initial research helped me gather a lot of information about the users and to learn their experiences with ebooks. Most of the users I interviewed preferred print books as they feel nostalgic towards them. So, I started focusing on how to provide a ebook reading experience as close to a print book. It was very interesting to learn about the reading process of users, this extremely helped in making design decisions for Bhuku app.
